
As we all know Bootstrap is the most popular front-end framework for building responsive websites. Bootstrap released a new beta version Bootstrap 5.0.0-alpha1 on 17th June 2020. It has introduced some of the very useful features. Let us take a look at what Bootstrap 5 has to offer!
Bootstrap no longer depends on jQuery and has dropped support for Internet Explorer. They are sharpening their focus on building tools that are more future-friendly, and while they are not fully there yet, the promise of CSS variables, faster JavaScript, fewer dependencies, and better APIs certainly feel right.
New look and feel
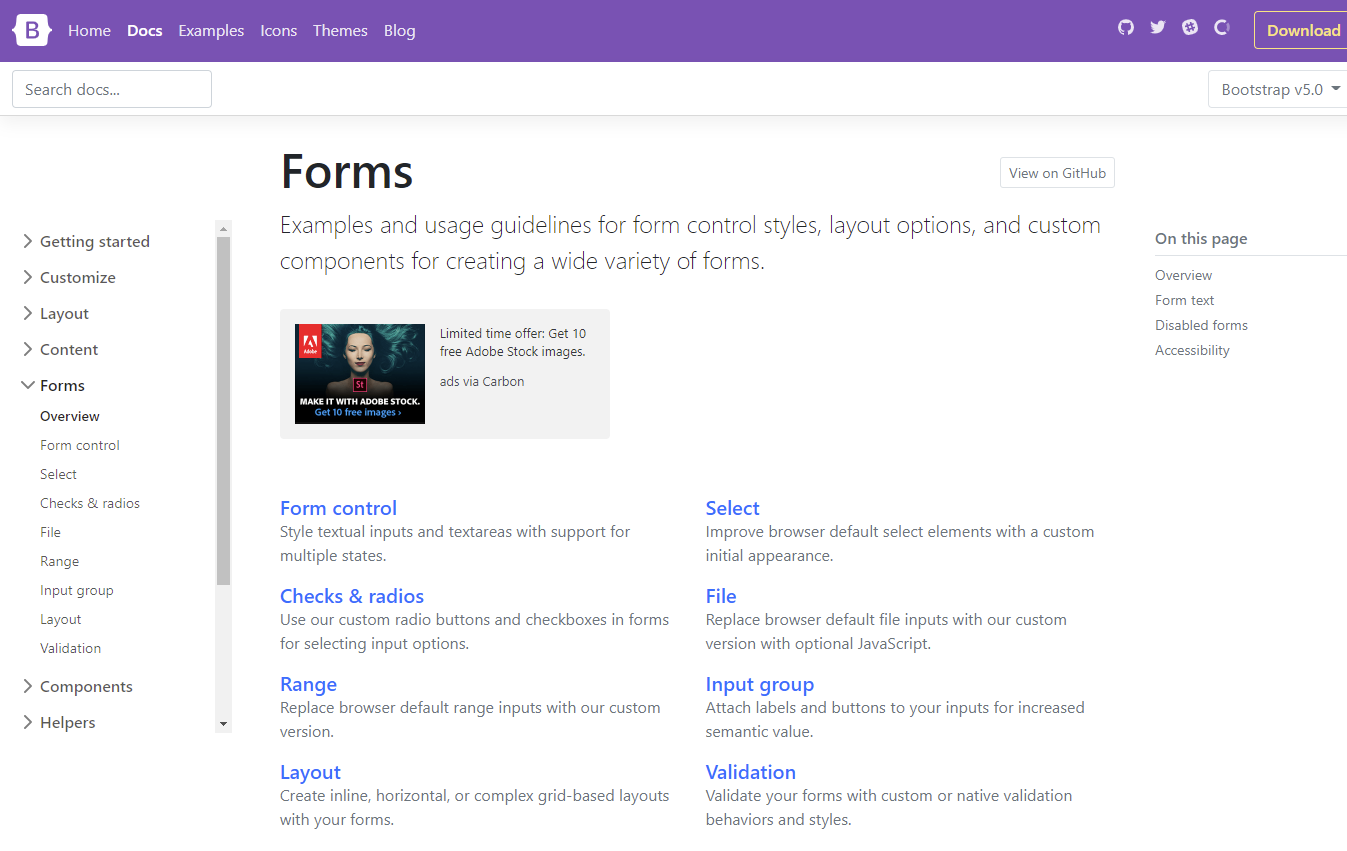
Docs page are no longer full-width to improve readability and make the site feel less app-like and more content-like. Also, they have upgraded sidebar to use expandable sections for faster navigation.

They have come up with a brand-new logo! Just B in a rounded square. Inspired by the CSS that created the very beginnings of this project, logo embodies the feeling of a rule set—style bounded by curly braces

jQuery & JavaScript
One of the very major changes that bootstrap underwent was removing jQuery. As a result, project size will be lighter than in v4 projects. It is mentioned that they have made significant changes in JS for v5.
One of the other larger changes was dropping the bulk of Button plugin for an HTML and CSS only approach to toggle states. Now toggle buttons are powered by checkboxes and radio buttons and are much more reliable.
A handful of other changes and enhancements to JavaScript in v5 that focus on code quality and bridging the gap between v4 and v5.
Browsers and devices
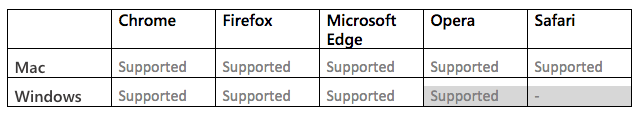
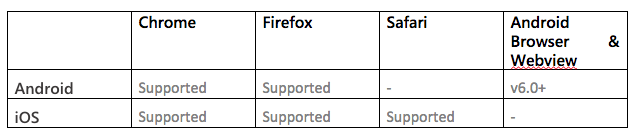
Bootstrap supports the latest, stable releases of all major browsers and platforms. This also includes the latest version of Legacy Edge (EdgeHTML layout engine).
Bootstrap have now dropped the support for IE. So, if you have to use bootstrap on IE, you will be limited to v4 of Bootstrap. It has been done keeping in mind to use CSS custom properties and other new features.
Desktop browsers:

Mobile Devices:

For Firefox, the latest Extended Support Release (ESR) version is also supported.
However, Bootstrap should look and behave well enough in Chromium and Chrome for Linux, and Firefox for Linux, though they are not officially supported.
CSS custom properties
With Bootstrap 5, people will now be able to use custom CSS. In previous versions, CSS custom properties were only included in a limited set of root variables for colors and fonts. But with version 5, they are available in components and layout options as well.
Bootstrap has included many CSS custom variables in its compiled CSS. These provide easy access to commonly used values like theme colors, breakpoints, and primary font stacks when working in your browser inspector, a code sandbox, or general prototyping.
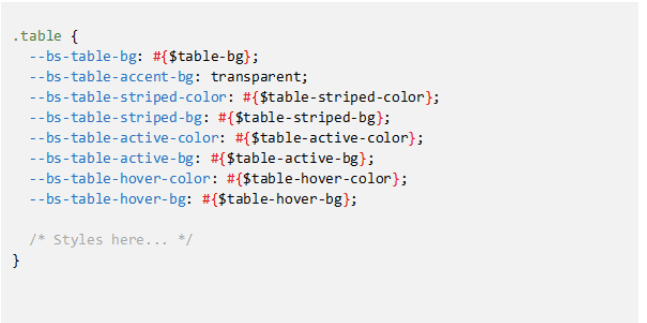
All the custom properties are prefixed with bs- to avoid conflicts with third party CSS.
Take for example our .table component, where we have added a handful of local variables to make striped, hoverable, and active table styles easier:

Forms
With v5, they have gone fully custom with form controls — checks, radios, switches, files, and more. These new form controls are all built on completely semantic, standard form controls — no more superfluous markup, just form controls and labels.

Form controls expand on Rebooted form styles with classes. Be sure to use an appropriate type attribute on all inputs (e.g., email for email address or number for numerical information) to take advantage of newer input controls like email verification, number selection, and more.
Grid system
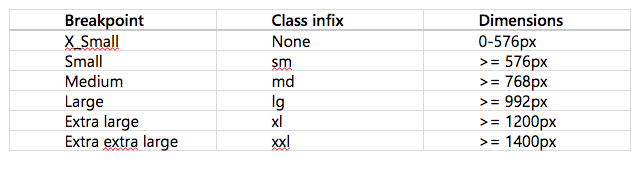
Bootstrap has updated the grid system. Here are the listed changes on their website:
- We have added a new grid tier! Say hello to xxl.
- .gutter classes have been replaced with .g* utilities, much like our margin/padding utilities.
- Form layout options have been replaced with the new grid system.
- Vertical spacing classes have been added.
- Columns are no longer position: relative by default.

Icons
While Bootstrap does not include an icon set by default, they do have their own comprehensive icon library called Bootstrap Icons. We can use them freely or any other icon set in our project.
Bootstrap Icons is a growing library of SVG icons.

Alternatives:
Below icon sets are tested as preferred alternatives to Bootstrap icons.
- Font Awesome
- Feather
- Octicons
Third Alpha is out with loads of updates with components, utilities, docs, form, JavaScript and more!
Components
There are few improved components in this release.
New accordion
They have dropped the .card based accordion for a brand new .accordion component. New accordion still uses the Collapse JavaScript plugin, but with custom HTML and CSS to support it, it is better and easier than ever to use.
Support for a flush accordion (add .accordion-flush) is included to remove the outer borders, allowing for easier placement inside parent elements.
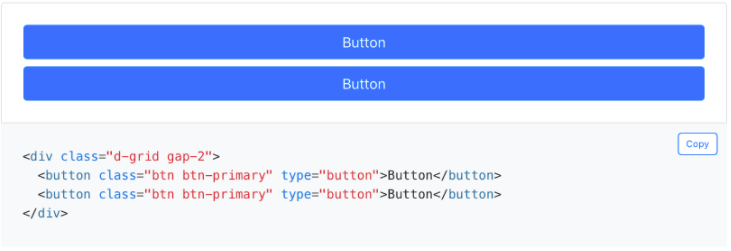
New Block Buttons

They have dropped the .btn-block class for .d-grid and .gap–* utilities. This allows for the same behaviour and style, but with much greater control over spacing, alignment, and even responsive layout options.
JavaScript
There are a few updates to the plugins.
- Simplified dropdown placement.
- Removed redundant polyfills since they have dropped IE and Legacy Edge.
- Fixed the carousel data-interval bug by checking for data-interval on the first slide.
- Removed Manipulator.toggleClass to simplify some code since it was only used in one place.
Utilities
There have added some new default utilities to make life a little easier:
- Added .d-grid for display: grid
- Added .fs utilities for font-size
- Renamed font-weight utilities to .fw
- Added .rounded-1, .rounded-2, and .rounded-3 for new small, medium, and large border-radius utilities
- Added .overflow-visible and .overflow-scroll utilities
Forms
Forms now have floating labels as a fully-fledged form layout option and a new file input.
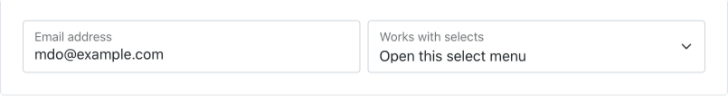
Floating labels
Floating labels include support for textual inputs, selects, and textareas.

New file input
They have dropped custom .form-file class for additional styles on the .form-control class. This means we no longer require additional JavaScript to make our file input styles functional—the new form file is all CSS!
Input group rounded corners
There is a new addition class to fix the rounded corners on input groups when using validation. Add the .has-feedback class to the .input-group to enable validation messages inside input groups without any visual regressions.
Few more…
- Removed explicit height from most of our form controls.
- Fixed the disabled checkbox toggle buttons.
- Added docs examples for disabled .form-control, .form-select, and .form-range elements.
- Moved preferred CDN from BootstrapCDN to jsDelivr.
- Dropped support for Legacy Edge.
- Removed obsolete prefixes in our CSS.
- Added cursor: pointer and heights to color inputs
- Removed background-clip on .btn-close so the background-image is no longer clipped.
- Improved sans-serif font selection in Ubuntu.
- Fix inconsistent whitespace in breadcrumbs.
Bootstrap 5 is still in its alpha version and not fully stable, so I suggest you wait until they release a stable version to update your existing projects with v5. But if you like to test new things, you are most welcome to. Migration from v4 to v5 will apparently be very easy.
Get a FREE estimate for your project today.
Our team of experts will review your project and give you a quote at no cost.
Related Posts
Top-Down vs Bottom-Up: Which Automation Approach Should You Choose?
With over 78% companies implementing RPA, it’s time you give it a thought too and to guide you through it, we have a rundown of two…
Top 5 Power BI Hiring Mistakes to Avoid
Building a robust analytics team is essential for modern businesses. Power BI, a powerful data visualization and business intelligence…
You might also like
Stay ahead in tech with Sunflower Lab’s curated blogs, sorted by technology type. From AI to Digital Products, explore cutting-edge developments in our insightful, categorized collection. Dive in and stay informed about the ever-evolving digital landscape with Sunflower Lab.