Application feedback is what drives app development industry to its success, knowing and collecting feedbacks used to be an hectic task using feedback form and feedback tool. Acknowledging this, Flutter’s new feedback widget stands out as a significant tool for app developers striving to create top-notch digital experiences. We’ll break down the structure of this clever tool, highlight its unmatched advantages, and explain how to easily incorporate it into your app. This showcases our ability to leverage latest technologies to enhance your project’s innovation.
Develop your ideas into a digital reality of mobile application. Connect with the best mobile app developers in USA now.
Losing Accuracy in App Feedbacks?
Feedback given outside the context of the application itself may not be as accurate or helpful. Users might forget specific details about an issue they encountered, leading to less precise feedback through customer feedback forms.
Secondly, the process of gathering feedback can become more labor-intensive. Without an in-app feedback system, you have to rely on users to take the initiative to provide feedback, which may not always happen. This could lead to missed opportunities for improvement.
Thirdly, without instant feedback, the process of identifying and resolving issues can get elongated. This could potentially delay product releases and negatively impact customer satisfaction.
Mobile App Development Services for your Better Tomorrow
At Sunflower Labs, we are equipped with best-in-business developers you can collaborate and come up with precise solutions and apps to improve your business
Navigating User Acceptance Testing Experience with Flutter
Every application which is intended for a specific purpose does not get perfect on the first go, what makes it refined is the actual end user whose real-time usage and experience which defines what needs to be improved because you must focus on the user rather than the application. So to gather detailed feedback through any means becomes absolutely necessary. This brings us to UAT, a critical part of mobile app development.
Why use a feedback widget?
A feedback tool or widget enables you to collect feedback and insights from your users. Their thoughts, opinions, and experiences help shape your decision-making, ensuring that every feature, update, or change aligns with their needs and expectations.
Clients can share their challenges in real-time, enabling you to address issues promptly and enhance their experience. By grasping what resonates and what doesn’t with your users, you can consistently enhance your software for a more efficient, pleasant, and seamless user experience. The mobile application development will benefit a lot from these innovative feedback widgets.
Where to put the feedback button?
During User Acceptance Testing (UAT) for a mobile app, where you position the feedback button is important to collect feedback. It should be easy to find without bothering the user. A popular method is placing the feedback widget in the header or footer as a menu item in the user interface. This keeps it visible but doesn’t get in the way of the user’s actions. It stays present yet discreet to prevent any distractions for the user. There are many strategies on how you could place it in your application, know more.
Features to Highlight
- Instant User Feedback: Enhance user engagement by incorporating real-time visual feedback options directly within the app interface. This feature empowers users to effortlessly share their valuable thoughts, insights, and experiences without disrupting their seamless app usage flow.
- Multichannel Support: Enhance your feedback collection strategy through seamless integration of various channels like email, Twitter, Facebook, and other social media platforms. This promotes a comprehensive and inclusive approach to engaging with users, facilitating a deeper grasp of their preferences and needs.
- Efficient Feedback Management: Utilize sophisticated tools specifically crafted to enhance the process of categorizing, prioritizing, and assigning received feedback. By utilizing these advanced mechanisms, you can efficiently and effectively convert raw input into valuable, actionable insights that propel meaningful enhancements within your operation.
Why "Feedback Widget" Simplifies UAT Process?
User feedback tools plays a critical role in User Acceptance Testing (UAT) for several reasons. Flutter’s Feedback widget can offer significant value in this process of collecting feedback. Here’s why:
- Spot usability issues: It empowers users to provide feedback beyond text by sharing screenshots with their comments. This visual context proves highly useful in pinpointing areas for enhancement.
- Prioritize bug fixes: It not only includes a rating system but also captures additional details, aiding in prioritizing bugs and resolving layout issues effectively.
-
Collect user sentiment: It provides options for users to rate their experience with emojis or a simple thumbs-up/thumbs-down system, offering quick insights during UAT.
Get a Glimpse into Live Working
Watch the live demo which puts the feeback widget into action
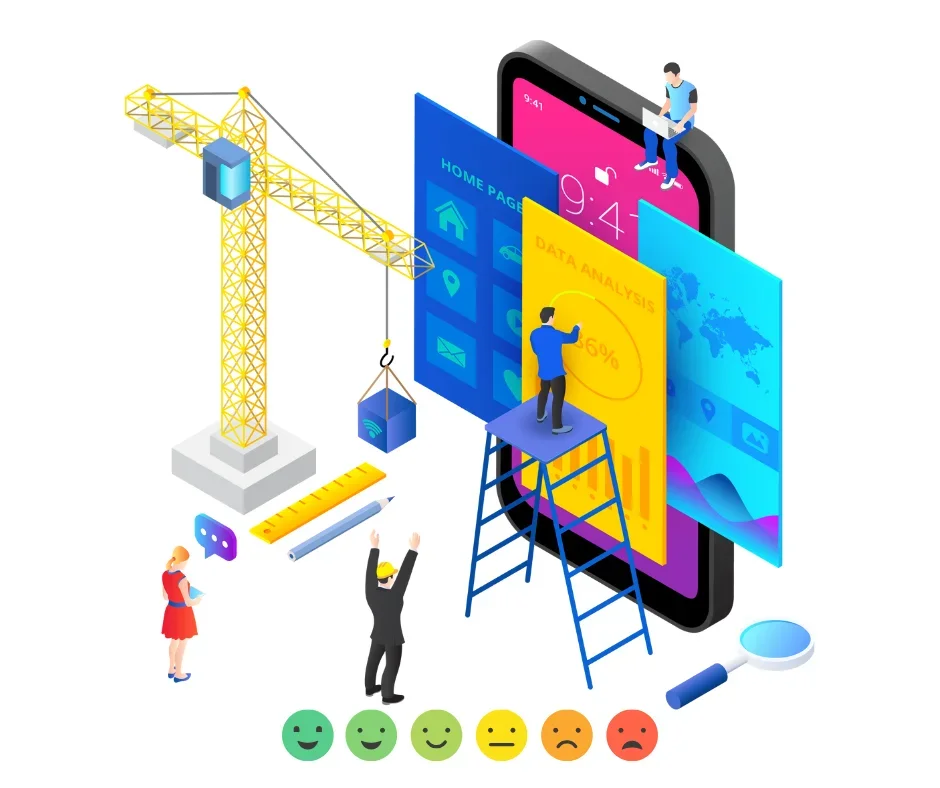
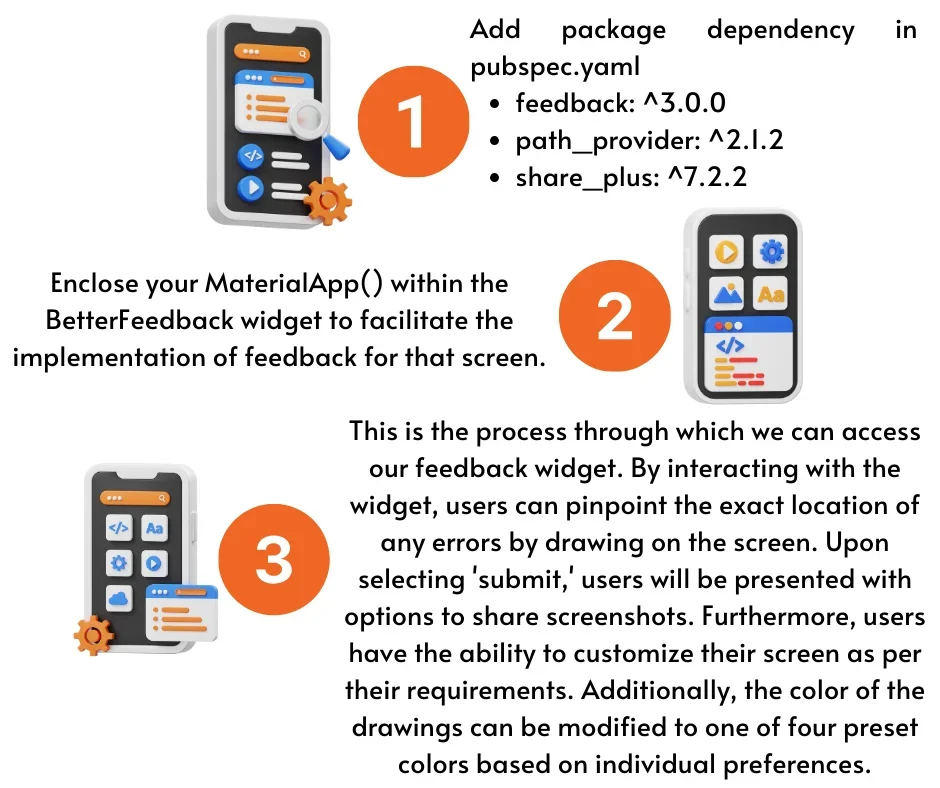
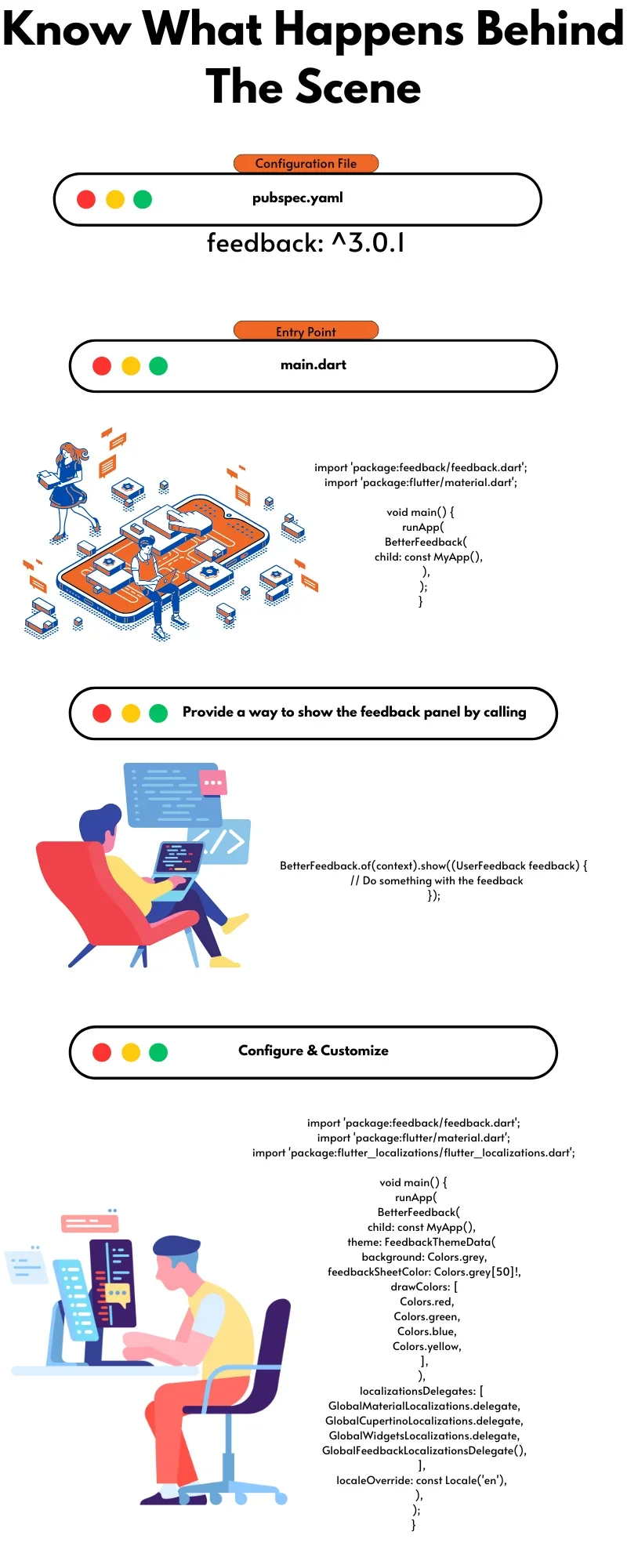
Integrate Effortlessly with Flutter


Instead of the standard list view, we have the flexibility to incorporate various options like grid view, form, or any other customized screen layout that aligns with our specific needs and preferences.
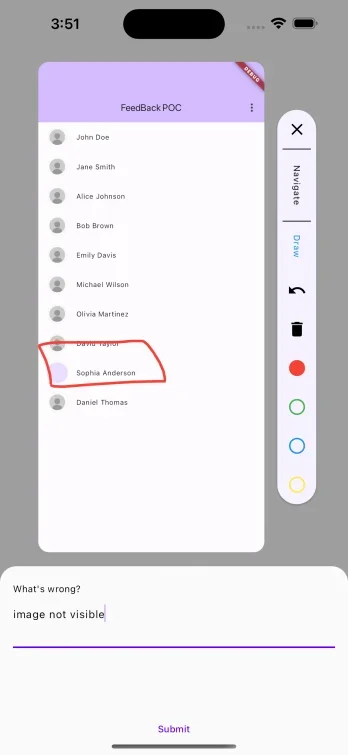
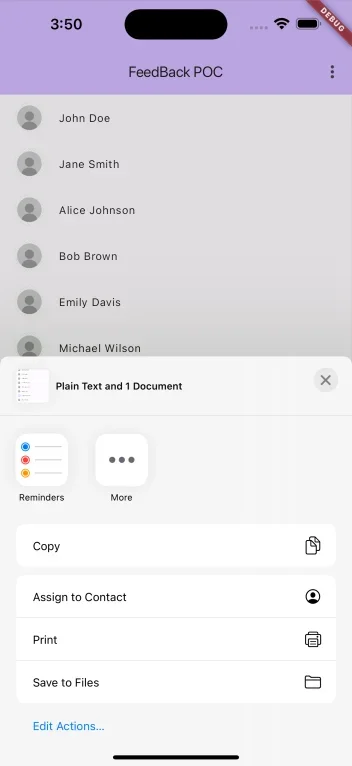
Bug Reports: iOS App View
Step 1

Step 2

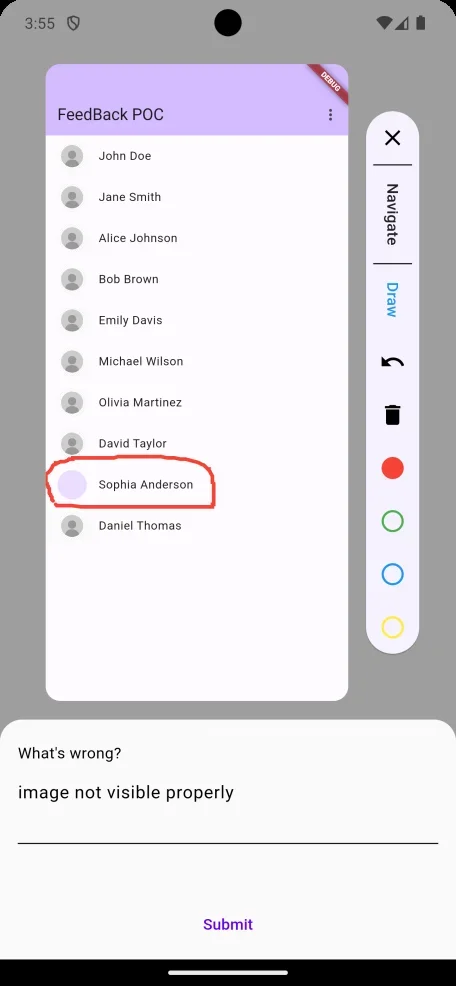
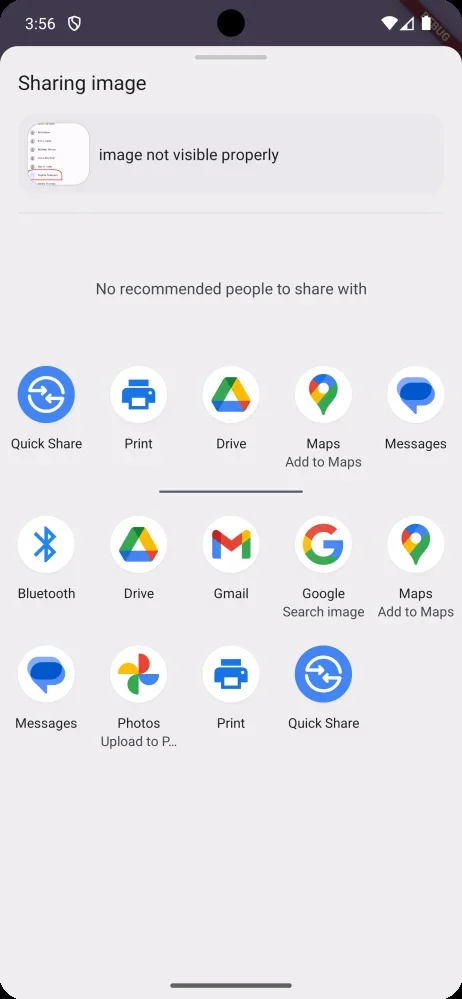
Bug Reports: Android App View
Step 1

Step 2

Serve Your Customers Better
The primary purpose of the customer service feature is to enable seamless communication between users and the support team, creating a platform for users to easily seek assistance, report issues, and share feedback.
For instance, within the Amazon app, the customer service button located at the bottom of the menu page provides options to engage in a chat with a representative or to initiate a conversation.
When it comes to product ratings, they play a crucial role in applications. Ratings reflect the feedback offered by users to assess and express their contentment or discontent with particular items or features available in the application. This feedback loop aids in continuous improvement and user satisfaction.
In-App Surveys
In-app surveys serve as dynamic tools that incorporate interactive forms or questionnaires seamlessly within a mobile application. Their main objective is to gather feedback and valuable insights from users regarding their app interactions, preferences, and opinions.
Strategically designed to appear as pop-up windows or screens within the app interface, these surveys are customized in terms of length, format, and content to align with specific survey objectives and the precise information developers aim to collect from their user base. By leveraging in-app surveys, developers can acquire a comprehensive understanding of user sentiments, enhance user experience, and make informed decisions to optimize their app’s features and functionalities.
How Does "Feedback Widget" Benefit User Journey
- Directly gathering feedback from users is crucial in pinpointing specific pain points that users encounter during their interactions with a product or service. This feedback helps in addressing usability issues effectively and identifying precise areas for enhancement, which in turn leads to an elevated overall user experience that aligns more closely with user expectations and needs.
- Feedback widgets serve as valuable tools in maintaining an ongoing, open dialogue with users. These widgets facilitate a deeper understanding of user requirements, preferences, and obstacles, enabling organizations to gather comprehensive insights that can inform strategic decisions for product/service development. The gathered feedback through these widgets acts as a compass guiding organizations towards user-centric improvements and innovations.
- The integration of a feedback widget within organizational processes promotes a culture of continual improvement. It fosters an environment that encourages innovation, fosters experimentation, and embraces a mindset of learning from both successes and setbacks. This culture not only drives organizational growth but also nurtures a customer-centric approach that prioritizes user feedback and continuously strives for better solutions.
Conclusion
In today’s ever-evolving digital landscape, staying relevant and competitive requires organizations to have a deep understanding of their customers’ needs and preferences. By integrating feedback widgets into their processes, organizations can gather valuable insights that inform strategic decisions and foster a culture of continual improvement.
This not only drives organizational growth but also promotes a customer-centric approach that prioritizes user feedback and consistently strives for better solutions. So why wait? Start integrating feedback widgets today and change transform UAT process in your organization. Want to know more? Read more about the feedback package from Flutter
Sunflower Lab has expertise in mobile app development for various industries and your application is just one click away from becoming a reality. Contact Us Now
Drive Success with Our Tech Expertise
Unlock the potential of your business with our range of tech solutions. From RPA to data analytics and AI/ML services, we offer tailored expertise to drive success. Explore innovation, optimize efficiency, and shape the future of your business. Connect with us today and take the first step towards transformative growth.
You might also like
Stay ahead in tech with Sunflower Lab’s curated blogs, sorted by technology type. From AI to Digital Products, explore cutting-edge developments in our insightful, categorized collection. Dive in and stay informed about the ever-evolving digital landscape with Sunflower Lab.