(Spoiler Alert: Free features included with sharing options – including UI design tools with lifetime free plans!)
User testing is integral to a good mobile application design but how does one come to the best design in the first place? Simple, a UI design tool is the answer as it allows a designer to create interactive prototypes. After all, getting things right at the drawing board means improved user testing and user experience. Sunflower Lab has asked its UI/UX designers their opinion on popular UI design tools. From their decade of experience here’s their take on how to smoothen the entire design process.
User experience is an important benchmark when it comes to gauging the success or failure of a product or application. And it is User Interface (UI) that defines the design of mobile applications and websites. Just factor in what you appreciate in a mobile application yourself. The visual appeal, modes of interaction and foresight applied is a blend of both technology as well as creativity made easy through interactive prototypes used in the development stage.
And UI isn’t just about making a user more comfortable, but also about how this comfort indirectly translates into making an application or software more popular by:
- Positive user experience which brings in more customers.
- Users with a good experience tend to remain brand loyal, especially if they find less of a learning curve.
- Customer support related expenditure is less.
- A ratio of a higher rate of customer satisfaction
However, with there being so many UI design tools available, it makes sense to have a handy list of those that are expert certified as the best UI design tools. Below we explore what UI design is and the UI design tools available in more detail.
What is User Interface Design?
At its most basic, UI design is the overall look of a particular website or a mobile app. UI Design contains Typography, Colors, Visual Hierarchy, Visual Design and the use of interactive prototypes.
Usually, UI designers design mobile apps, websites, or digital assets which will be part of digital media. UI Designers need to be up to date with the latest design trends, and current tools and therefore, must be familiar with the recent tools and technologies as well as user interface design tool. However, technology does not reign supreme here as creativity is the main skill, hence, a UI Designer can fix real problems by means of creative ideas.
Of course, user testing is an integral part of the process, but until an outline or map isn’t created, testing is rather at the end of the cycle.
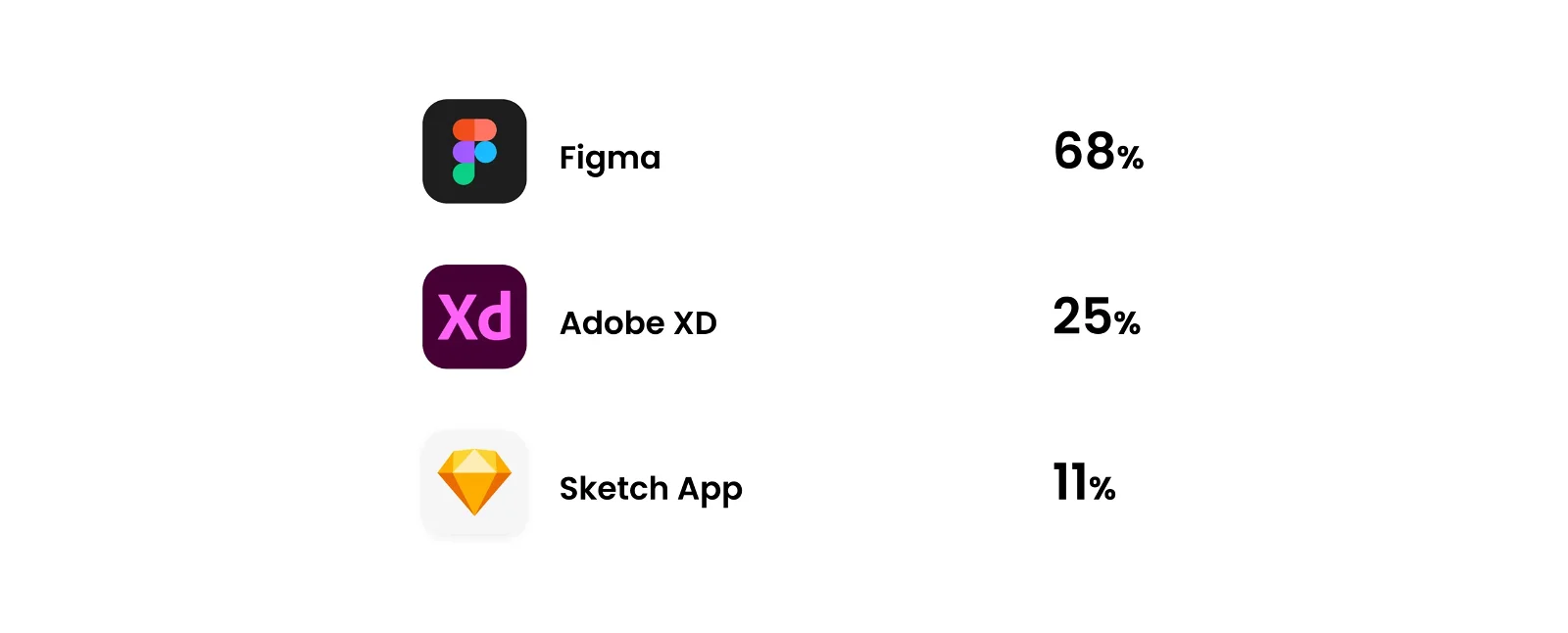
Captured below are the top tools UI Designers using and based on this survey, please check the below image for more details:

What a UI Designer Brings to the Plate
A user interface designer is responsible for the white space, visual hierarchy, and colors of the website or app. Furthermore, contrast ratio for better usability and readability also has to be factored in. A UI/UX designer also brings the application to life through iconography, illustration/vectors, and the device’s responsiveness of the interfaces designed.

Require an experienced UI designer? Our team is trusted across New York, Ohio and New Jersey. Sunflower Lab has served over 200+ clients with satisfaction rating of near to a 100%.
Figma

Figma is considered to be the most powerful design tool. Websites, applications, logos, design system and much more can be created with this software.
Why Figma?
A tool is only as valuable as the features it provides and the effort it saves. Designers like to design in Figma because:
It allows them the ability to create prototypes that feel like the real thing with readily available community support. Pre-built auto layouts help to make the design more responsive. The ability to create consistent styles, colors, text, grids, or effects. The components provided help to the design process
It allows multiple people to work on the same project at the same time. You can invite as many teammates as you want to view and comment, inspect design files, and generate code for CSS, iOS, and Android. Export assets quickly and easily. Pages can be organized in accordance with requirements.
It has many plugins that make work easy. A few popular plugins are UI Faces, Content Reel, Unsplash, UI Gradients, and Remove BG.
The Benefits of Figma’s Figjam
Figma’s FigJam is its finest feature. It is a free whiteboarding and teamwork tool that can be used online. It is good for team collaboration for brainstorming and organizing ideas, designing user flows, user personas, sticky notes and etc.
Figma is a web application for interface design that allows for collaboration, and it also has offline functionality that can be used with desktop applications for Windows and MacOS.
Pricing
Figma has four types of plans:
→Starter
The Starter plan is a lifetime free plan and though it provides limited access the facilities are awesome. It gives you a nice feel of the UI UX design options out there.
→ Professional
The Professional plan is free for students and educators while other users have to pay $12 per editor/month for this plan. The professional plan provides some extra facilities as compared to the Starter plan.
→ Organization
The Organization plan provides various facilities with a set of different facilities as well as compared to the Starter and Professional plans. However, this plan costs $45 per editor/month for this plan.
→Enterprise
The Enterprise plan will allow you to scale design processes across the company for advanced security and more flexible controls. This comes at $75 per Figma editor/month, and $5 per FigJam editor/month.
Download
Click here download: Figma
Invision

Invision provides a freehand tool for brainstorming ideas with product owners and stockholders.
The Benefits of Invision’s Freehand
Freehand is the perfect tool for basic wireframing as designers can avail tools like pencil, text, lines, and other tools to start a low fidelity wireframe.
It provides predefined templates to start a new project, or a designer can create their own.
An especially popular feature is the ability to add a sticky note to a particular part where a designer wants to draw the attention of the users so that they better understand what is being explained.
Furthermore, unlimited users can access and edit the freehand once the link is shared with them.
Through Invision it is possible to upload designs from any design tool. Once the design is uploaded it is possible to create a prototype of a mobile or website. Developers can also inspect and download assets to inspect the design and download the respective assets.
In Prototype mode, users can comment and notify the designer to make necessary changes in the design. They also provide particular screen statuses like on hold, in review, in progress, and approved so that users or stockholders can easily understand the flow.
Webflow

Webflow is a very popular tool to design a static website. Webflow is like a no-code platform, where a user can create a website with the help of unlimited free and paid templates.
It provides predefined templates to start a new project, or a designer can create their own.
With Webflow, a designers can create responsive websites, blogs, portfolio websites, landing pages, and static/dynamic websites with the help of CMS.
Furthermore, it can be used by any kind of user interface designer, product designer, or marketing person who wants to design and develop landing pages for promotion. Its package contains features like publishing websites, a navigator, responsive device views, and creation components. are especially useful features to work.
Webflow supplies get-started screens for inexperienced users, but it is still difficult to understand for a non-coding user.

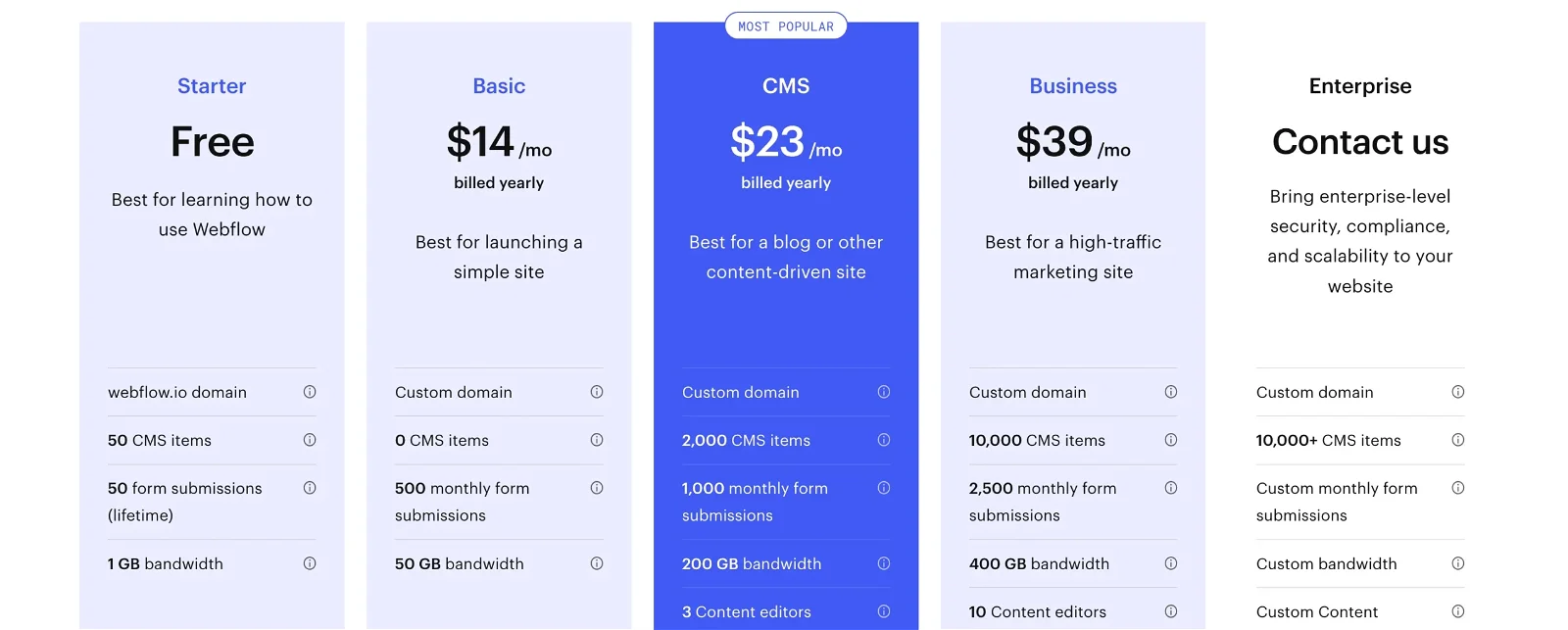
Pricing
Webflow has 4 different types of plans to choose from. As can be seen from the image above each plan has different features though for starters CMS is the best and it is better for bigger projects.
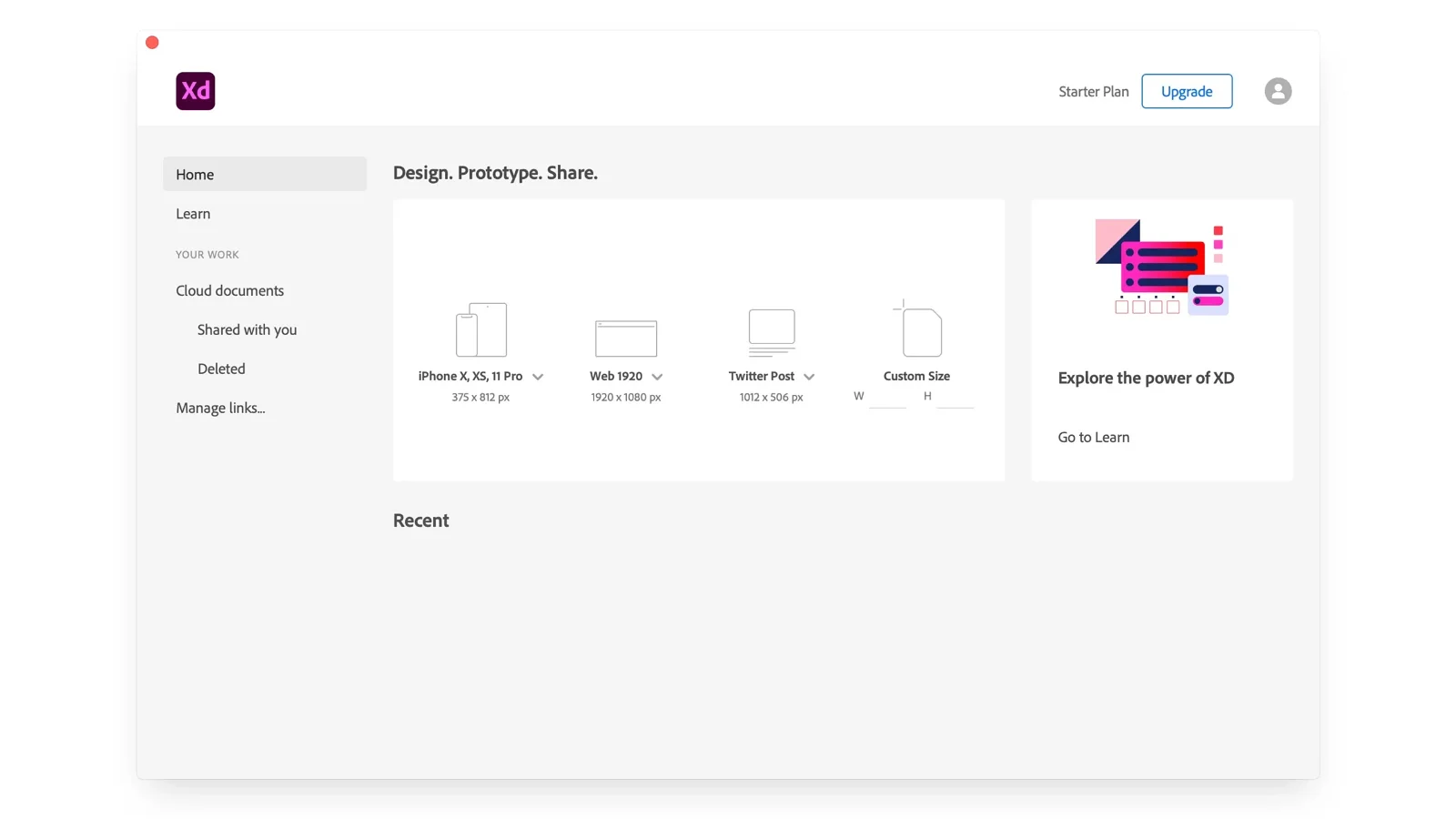
Adobe XD

Designers who need a tool that is compatible with both Windows as well as Mac can choose Adobe XD which was the first vector design tool for web and mobile applications. Adobe XD supplies vector-based tools for generating prototypes and mock-ups. Many UI designers use it because of its vector-based tools and real-time collaboration features simplifying UI design.
The Benefits of Adobe XD
Adobe XD is a versatile application that works well with single designers as well as teams.
It is excellent for vector-based UI design, wireframing, interactive design, prototyping, and high-fidelity web/app design.
It also works well for prototyping design tools, 3D transforms, animations and transition design, components, support for 3rd party plugins and extensions.
It allows responsive resizing of content and layout, repeat grids, and etc. are other features are among the greatest features of Adobe XD for UI design.
Adobe Inc. created and released the software. You may preview the outcome right from your mobile device because there are versions accessible for Windows, Mac, Android, and iOS.
Pricing
There is a free 7-day trial available.
There are separate plans for students & teachers, schools & universities as well as individual and business plans.
To get the latest update on pricing plans visit: Adobe
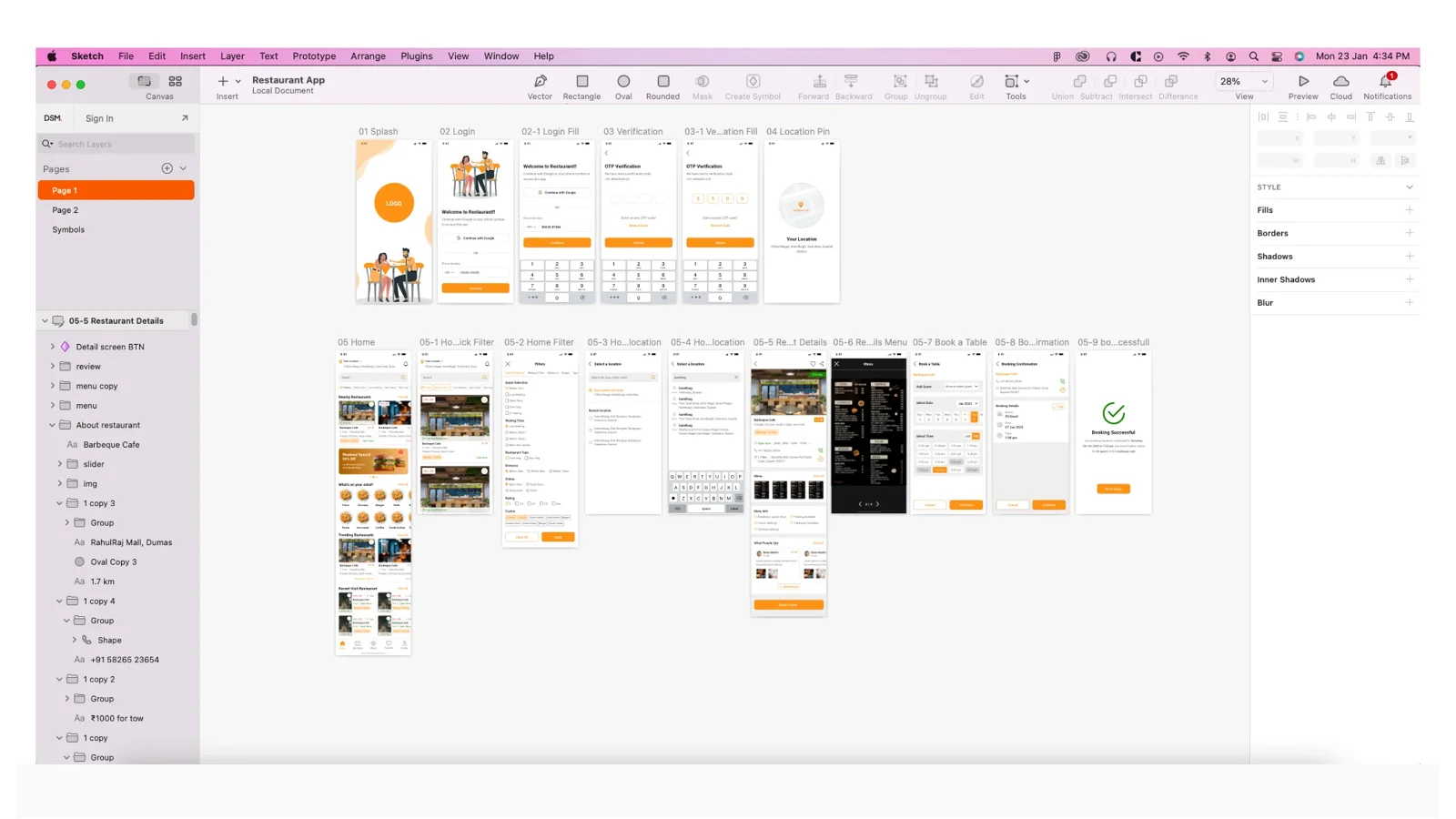
Sketch App

The Sketch app is a very popular UI design tool for designing mobile apps, websites, and landing pages. Due to the increased market competition from Figma and other tools. Sketch has seen a significant downfall in UI design user base though it still takes on the competition.
Sketch is providing features like real-time collaboration, a browser-based web app, file-sharing functionality, sketch cloud, maintain your workspace, and other features which it is unique for.
Sketch also provides an access management facility to give file access people specified by the user. A super admin can share editor and viewer access. You can share sketch files with any user and the users can access the file regardless of whether they use Windows or Mac users can view the design in any browser Hasell free. With Version Controlling you can see your past changes and revert back to those changes as well.

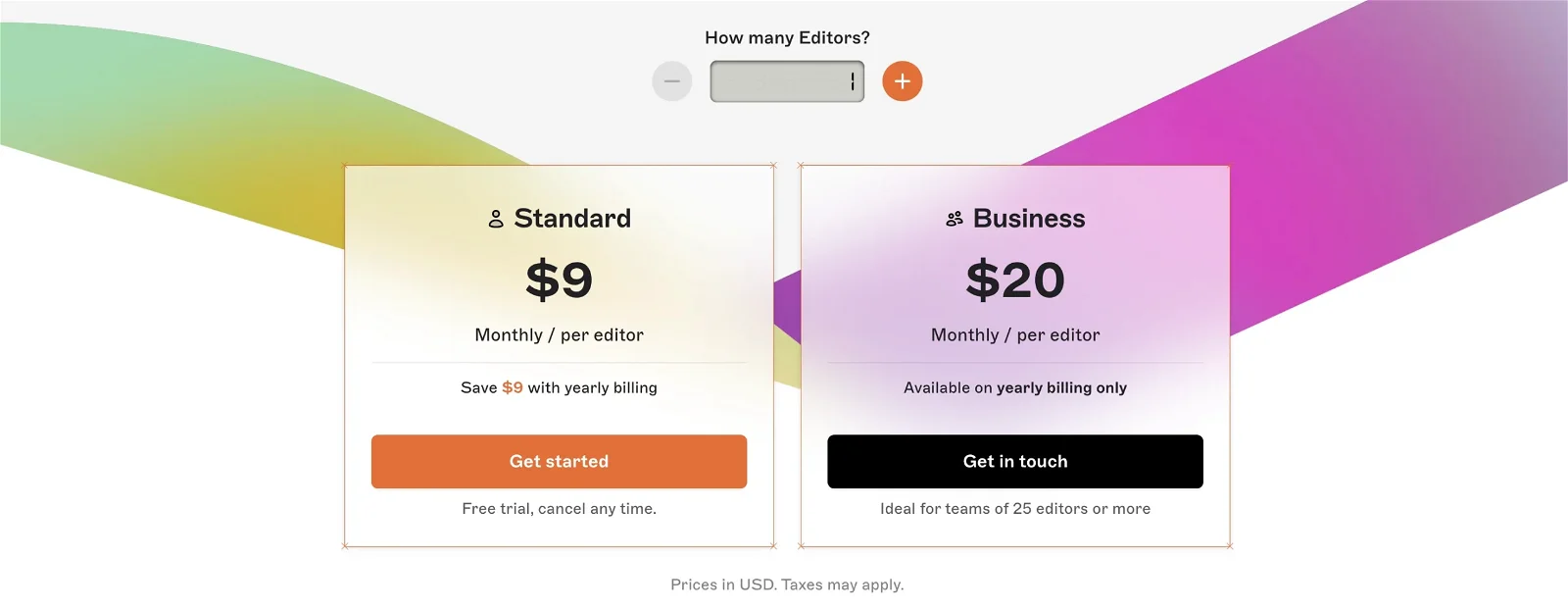
Pricing
The pricing of the Sketch app depends on the number of editors for the UI design. You can visit their website on the given link as well as get an idea from the below image:
To get the latest update on pricing plans visit: Sketch
Download
To download, click here: Sketch
Pen Pot

Penpot is an ideal open-source platform for designing webpages and mobile apps. It is a prototyping platform and is a good alternative to Figma.
Since, Penpot is a browser-based app access to a browser is required and is similar to the Figma interface. Thus, there is no intensive learning curve require and it is easy to switch from one tool to another.
Penpot provides a navigation menu like projects, drafts, shared libraries, and fonts if you want to upload custom fonts as google fonts are already there to kickstart your project.
Once a new project is started, its tools are similar to other UI tools in the market. There is a board that can be seen (similar to a frame), rectangle, ellipse, text, images, curve, pen, and comments.
Penpot does not have popular features like auto-layout and Figma file import. However, through a plugin a Figma file can be converted into a Penpot file. Furthermore, Penpot is totally free to use.
Conclusion
There are many more UI tools available in the market, but these are the ones that our experts have personally used. We’ve found these tools have an easy design interface while also providing the flexibility that designers require. If you require a UI designer or are in need of digital solutions, do reach out to us. We have experience of over 30 industries in mobile and web application building, and are happy to solve all your queries
You might also like
Stay ahead in tech with Sunflower Lab’s curated blogs, sorted by technology type. From AI to Digital Products, explore cutting-edge developments in our insightful, categorized collection. Dive in and stay informed about the ever-evolving digital landscape with Sunflower Lab.