How do you build a Singleton in Dart?
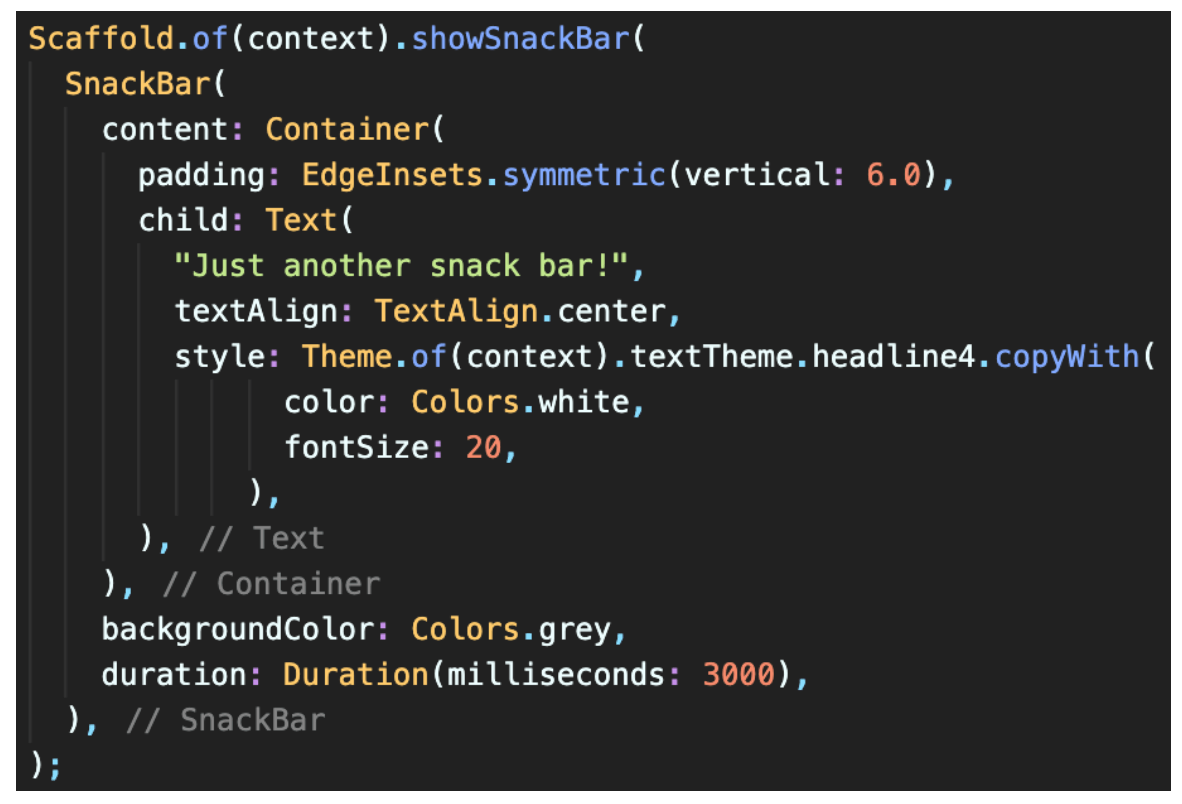
The Singleton pattern is a pattern used in object-oriented programming which ensures that a class has only one instance and also provides a global point of access to it. The first and foremost reason to use Singleton in any programming language is to replace the redundant code with a single line command. So, specifically talking about Dart (or cross-platform mobile app development tool, Flutter) there are many screens where we need to show a snack bar or a confirmation dialogue to the user. As a freshie, everyone is going to write a code to show a snack bar as shown below.

Just to show a single component, you’ll have to write this many lines. The number of lines in a single dart file increase drastically. And when a minor change comes from a design point of view, you’ll have to make those changes in all the files where you’ve used a snack bar.
The solution to this kind of problems is a singleton class, where we can define the most commonly used codes throughout the project and reuse it whenever needed.
Ways to Create a Singleton Class
There are mainly 3 ways to create a Singleton class:
- Factory Constructor
- Static Fields with a Getter
- Only Static Fields
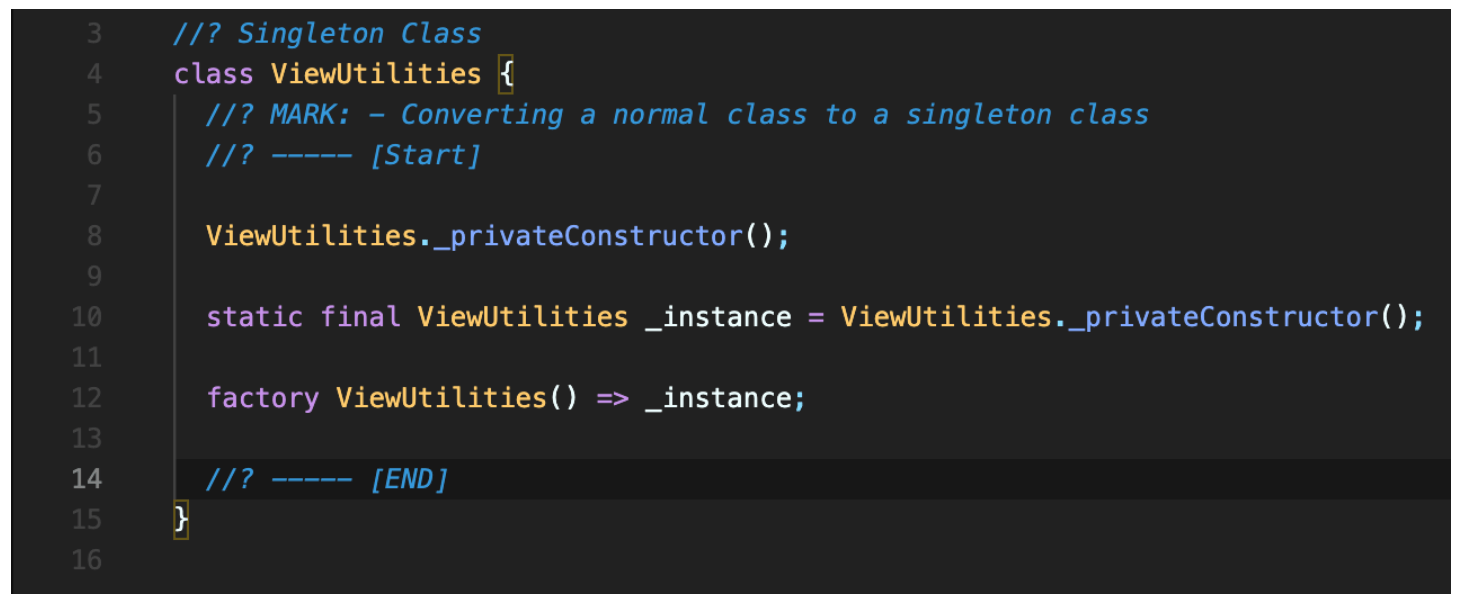
We’ll first take a look on the most preferred and commonly-used way: Factory Constructor.

As you can see on line number no. 8, we defined a private constructor to which the memory will get allotted. Secondly, we created a private constructor to allocate the memory. Now comes the interesting part of the factory keyword. Once instantiated, it will always return the same instance whenever any public variable or method is called.
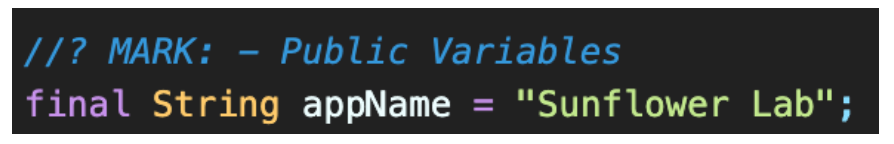
Let’s start with defining global variables in the singleton class. We are going to define this global variable in the ViewUtilities just like any other variable we define in other classes.

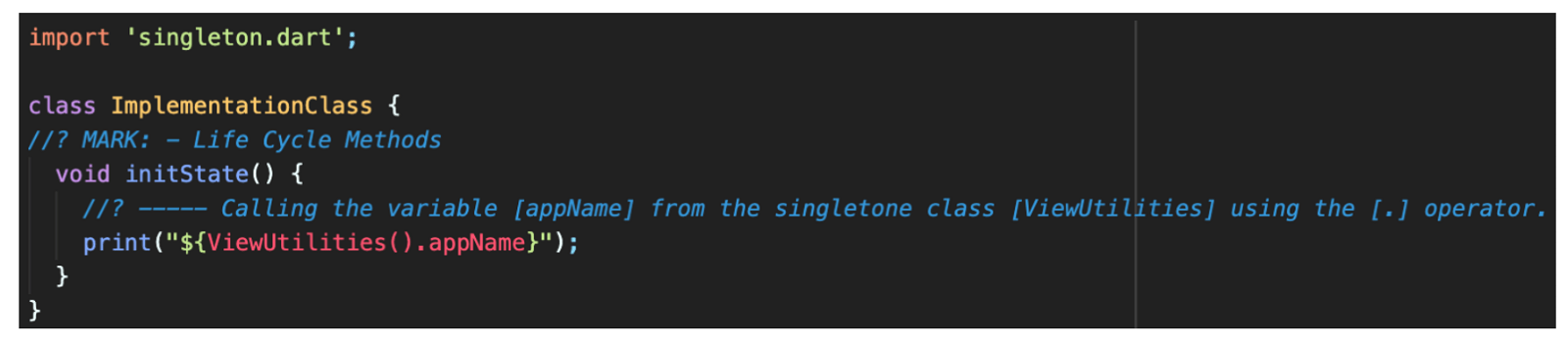
Moving forward with using this variable throughout the whole app, we just need to call the variable using the `.` operator i.e., as follows.

Awesome! Just like variables, we can also define methods that can be used throughout the whole app.
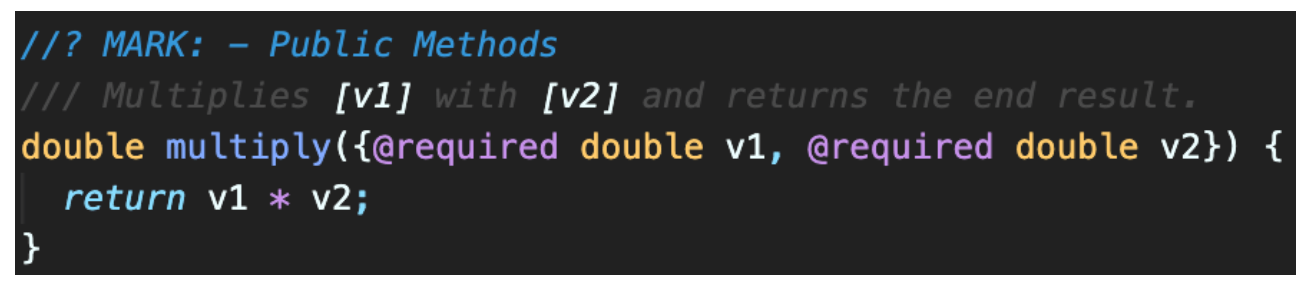
For the demonstration purpose, we’ll define a public method in our singleton class to multiply 2 digits and return the result as shown below.

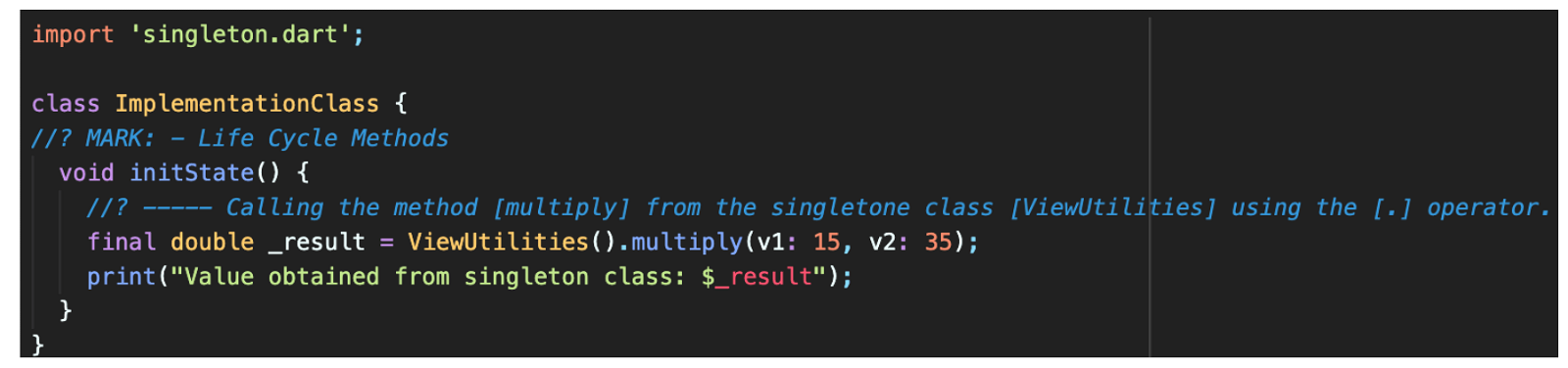
Now that we have defined the public methods in our singleton class, we are going to access the multiply method in the similar way that we access the appName variable i.e., using the `. ` operator.

This was the basic implementation of singleton class in dart. We hope you found this article helpful. Stay connected for our future small but unique articles on programming best practices. Happy coding!
Get a FREE quote on your project today!
Your idea is 100% protected by our Non-Disclosure Agreement
Related Posts
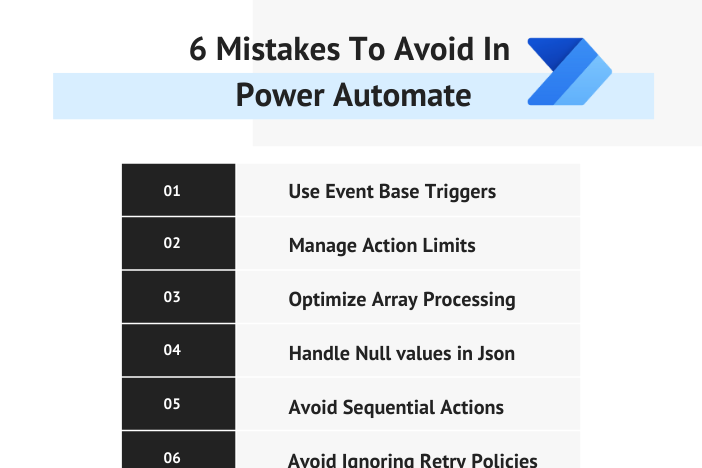
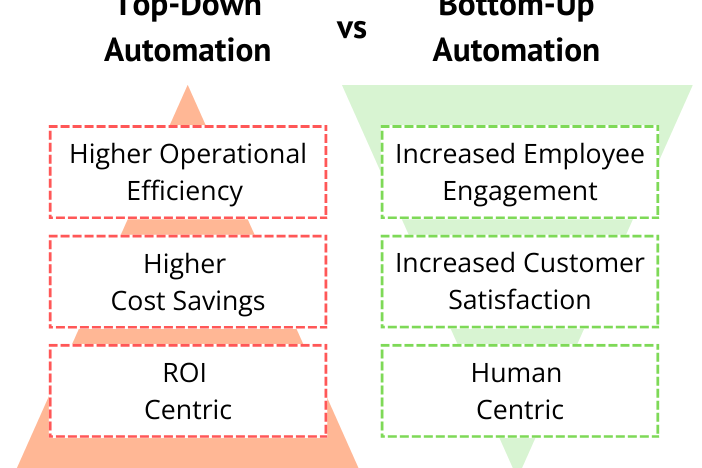
Top-Down vs Bottom-Up: Which Automation Approach Should You Choose?
With over 78% companies implementing RPA, it’s time you give it a thought too and to guide you through it, we have a rundown of two…
Top 5 Power BI Hiring Mistakes to Avoid
Building a robust analytics team is essential for modern businesses. Power BI, a powerful data visualization and business intelligence…
You might also like
Stay ahead in tech with Sunflower Lab’s curated blogs, sorted by technology type. From AI to Digital Products, explore cutting-edge developments in our insightful, categorized collection. Dive in and stay informed about the ever-evolving digital landscape with Sunflower Lab.